Get, create, and configure a container-based development environment with the Visual Studio Code Remote - Containers extension
Docker Visual Studio Code Python
Learning objectives
Add Docker files to the project # Open the project folder in VS Code. Wait for the C# extension to prompt you to add required assets for build and debug, and choose Yes. You can also open the Command Palette (Ctrl+Shift+P) and use the.NET: Generate Assets for Build and Debug command. You can add Docker files to your workspace by opening the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and using Docker: Add Docker Files to Workspace command. The command will generate Dockerfile and.dockerignore files and add them to your workspace. The command will also query you if you want the Docker Compose files added as well; this is optional.
By the end of this module, you'll be able to:

- Install the Visual Studio Code Remote - Containers extension
- Load and connect to a project in a Docker container
- Access ports in the container from your local machine
- Customize settings while working with your container
- Add software to the container environment
Prerequisites
- A computer that's running one of the following:
- Windows: Windows 10
- Mac: macOS 10.9 or later
- Linux: Ubuntu, Debian, Red Hat, Fedora, or SUSE
- Basic knowledge of software development, such as what it means to run code and install a new language
- Docker and basic Docker knowledge (familiarity with the concept of images, containers, and registries):
- Windows: Docker Desktop 2.0+ on Windows 10 Pro/Enterprise. Windows 10 Home (2004+) requires Docker Desktop 2.3+ and the WSL 2 back end.
- Mac: Docker Desktop 2.0+.
- Linux: Docker CE/EE 18.06+ and Docker Compose 1.21+.
- Git and basic knowledge of GitHub, such as what a repository is
Visual Studio Code Docker Remote
- Use the Remote - Containers extension in Visual Studio Codemin
- Exercise - Add a dev container to an existing projectmin
- Exercise - Customize project and editor settingsmin
- Exercise - Add software to an existing containermin
In this guide you will learn how to:
Docker Visual Studio Code Debug
- Create a
Dockerfilefile describing a simple .NET Core service container. - Build, run, and verify the functionality of the service.
- Debug the service running as a container.
Prerequisites

- Docker and the VS Code Docker extension must be installed as described on the overview.
- For .NET development, install .NET Core SDK.
- Microsoft C# for Visual Studio Code extension.
Create a .NET Core Web API project
Create a folder for the project.
Open developer command prompt in the project folder and initialize the project:
Add Docker files to the project
Open the project folder in VS Code.
Wait for the C# extension to prompt you to add required assets for build and debug, and choose Yes. You can also open the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and use the .NET: Generate Assets for Build and Debug command.
Open Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and use Docker: Add Docker Files to Workspace... command:
Use .NET: ASP.NET Core when prompted for application platform.
Choose Windows or Linux when prompted to choose the operating system.
Windows is only applicable if your Docker installation is configured to use Windows containers.
You will be asked if you want to add Docker Compose files. We will not use Docker Compose in this tutorial, so both 'Yes' and 'No' answers are fine.
Change the port for application endpoint to
5000.Dockerfileand.dockerignorefiles are added to the workspace.The extension will also create a set of VS Code tasks for building and running the container (in both debug- and release configuration, four tasks in total), and a debugging configuration for launching the container in debug mode.
Build the application
Open terminal prompt (⌃` (Windows, Linux Ctrl+`)).
Issue
dotnet buildcommand to build the application:
Add an environment variable to the image

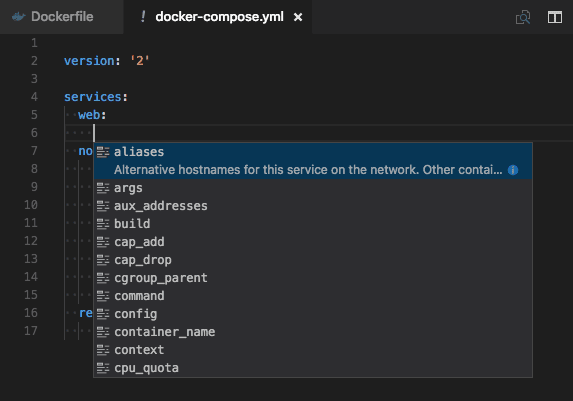
You can use the Docker extension to author Docker files. The extension provides completions and contextual help. To see these capabilities add an environment variable to your service image by following these:
Open the
Dockerfilefile.Use
ENVinstruction to add an environment variable to the service container image. The instruction should be placed in thebasestage of theDockerfile(the first stage in the file). Set theASPNETCORE_URLSvariable tohttp://*:5000:Note how the Docker extension lists all available Dockerfile instructions and describes the syntax.
The Docker extension uses the
basestage of theDockerfileto create a debug version of the container image for your service. Put theASPNETCORE_URLSenvironment variable definition in thebasestage to have this variable available in both debug and release versions of the container image.Save the
Dockerfilefile.
Build the image

Open Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and issue Docker Images: Build Image... command.
Open Docker Explorer and verify that the new image is visible in the Images tree:
Test the service container
Right-click on the image built in previous step and choose Run or Run Interactive. The container should start and you should be able to see it in the 'Containers' pane of the Docker Explorer:
Open the web browser and navigate to http://localhost:5000/WeatherForecast. You should see weather data in JSON format, similar to following:
By default Docker will assign a randomly chosen host port to a port exposed by a container (the container port). In our application the exposed (container) port is 5000. When you issue Run command for an image, VS Code will try to use the same port number for the host port and container port. This makes it easy to remember which port to use to communicate with the container, but it won't work if the host port is already in use.
If you cannot see the data from the container in your browser, make sure there are no errors reported by the
docker runcommand (look at the command output in the terminal window). You can also verify which host port is using by the container by right-clicking the container in the Docker Explorer and choosing Inspect. This will open a JSON document that describes the container in detail. Search forPortBindingselement, for example:When done testing, right-click the container in the Docker Explorer and choose Stop.
Debug in container
When Docker files were added to the application, the Docker extension also added a VS Code debugger configuration for debugging the service when it is running inside a container. The extension will automatically detect the protocol and port that the service is using and point the browser to the service, but we need to tell it what URL path to use.
Set a breakpoint at the beginning of the code for the
Get()method of theControllers/WeatherForecastController.csfile.Open
.vscode/launch.jsonfile and findDocker .NET Core Launchdebug configuration.Add
dockerServerReadyActiontoDocker .NET Core Launchconfiguration:Make sure the configuration is selected as active:
Start debugging (F5).
- The debug version of the service container builds and starts.
- The browser opens to request a new weather forecast.
- The breakpoint in the
WeatherForecastControlleris hit.
You can use specific port on the host by changing the Docker run options used by docker-run: debug task (defined in .vscode/tasks.json file). For example, if you want to use the same port (5000) to expose the service, the docker-run: debug task definition would look like this:

Next steps
You're done! Now that your container is ready, you may want to:
