MAMP is a free, local server environment that can be installed under macOS and Windows with just a few clicks. MAMP provides them with all the tools they need to run WordPress on their desktop PC for testing or development purposes, for example. You can even easily test your projects on mobile devices. I've installed MAMP and am running the Apache server and MySQL servers fine through either port 80 and 3306 or 8888 and 8889 - using either combination makes the status lights go green. The local host can't be found for some reason. I have done extensive research where I have. If you built a complete website already on your local host, then you can go ahead and follow our guide on how to move WordPress from local server to live site. We hope this article helped you learn how to install WordPress locally on Mac using MAMP.

In my developer toolbox post, I’ve covered that I prefer to use to MAMP for local development. For the most part, the default settings (or some variation thereof) work just fine; however, if you end up needing to do some work on a secure site, then you’ll need enable SSL in MAMP.
On production-level servers, you’ll need to have purchased an SSL certificate; however, MAMP makes it trivially easy to setup a certificate in your development environment.
Enable SSL in MAMP
The only caveat to setting up SSL on your development machine is that you have to define a local server other than localhost (but this is easy to do).
Other than that, it’s just a few simple steps.
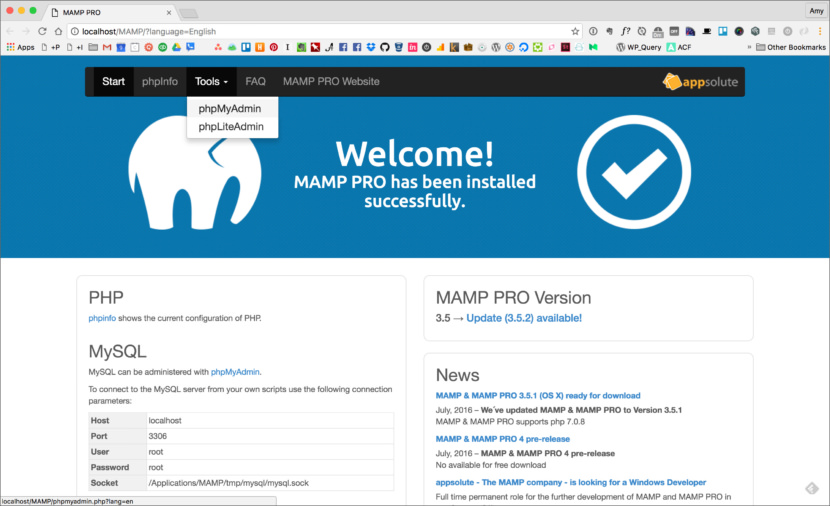
1. Load MAMP
First, load MAMP and make sure that you’re on the homescreen. If you’re more comfortable with MAMP, then it doesn’t really matter which screen you start on – this step ensures that we’re all on the same page.
2. Define a New Host
Click on the “Hosts” tab to view the list of the hosts you’ve configured. Some of you will only have ‘localhost’, others of you will have more.
Regardless, click on the ‘+’ button right below the list of hosts to add a new host. This will automatically insert a new line item into the list of hosts and will display a set of fields for you to populate:
Make sure that you click on the ‘SSL’ check box:
Then select the directory out of which your site, application, or files will be served:
3. Generate an SSL Certificate
After that, click on the ‘SSL’ tab. Initially, you should see two fields each of which have an exclamation point beside them:
Mamp Localhost Refused To Connect
Next, click on the ‘Create Self-Signed Certificate’ button and a new dialog will appear prompting you to populate it with certain information:
Fill out this information. Feel free to be as accurate – or inaccurate) – as you want as this information is kept on your local machine:

Finally, click on ‘Generate’ and you’ll be asked where to save the certificate file. Feel free to choose any location. I’m a fan of keeping the certificate file in the same location of the project just to keep things organized.
4. Done!
Once you’ve generated the certificate, MAMP will automatically populate the fields with the locations of both the certificate file and the key file.
Finally, restart your server.
Mamp Local Server
Once the server has restarted, you can navigate to your secure site using the host you defined earlier in this process. In my case, it would be https://examplehost.net. Remember to prefix the location with https; otherwise, it won’t load.
Map Localisation Du Volcan Mayon

Map Local Maps & Driving Directions
And that’s how you enable SSL in MAMP. Easy enough, right?
